A “how-to” post about installing Google Analytics in WordPress. Soon we’ll cover some strategy, traffic building and why web analytics are important, plus information on what to read in Google Analytics.
This post will describe how to set up my current favorite Google Analytics plug-in for WordPress. I’ll be doing a Joomla plug-in soon, for those of you that use Joomla.
I personally prefer Google Analytics because they are free, relatively easy to set-up and provide more information than most need anyway. The interface isn’t the easiest to read, but I think the fact that they are free, and provide the info needed makes up for that. Plus, Google Analytics are ubiquitous on the web, so there are a lot of plug-ins that support them. Just about everybody has Analytics these days, including Godaddy, Yahoo, etc…frankly so far I haven’t seen anyone giving away what Google gives away.
There are two ways to get Google Analytics into your WordPress blog; you can link the source code into the template, or you can install a plug-in. Both methods have pros and cons. I’d like to suggest the plug-in because if you change your template, the analytics will remain without coding. If you like to run WordPress without many plug-ins then you’ll want to put the code in the template.
First, you need a Google Analytics account. Go to analytics.google.com and sign up using your Google Login. If you don’t have a Google Login, get one. You can invite other Google Accounts to get into analytics to share information, so set up analytics in your account first and then invite them.
The piece of information you need is the tracking ID: UA-XXXXXXXX-X which you will pull out of the block of code Google gives you as you set up the analytics account.
My favorite WordPress plugin for Google Analytics at the moment is Google Analyticator by Ronald Heft because it adds a widget to the dashboard of WordPress with some basic analytics data, it works, and its pretty easy to setup.
To install that plugin, just go to “Plugins” in the WordPress dashboard, pick “Add New”, search on “Google Analyticator” and click “Install” on the right side.
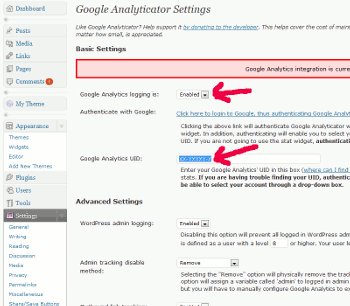
Once its installed, click on “Activate this plugin” to activate it. After the page reloads, click on “Settings” on the left-hand side to open the Settings menu and click on “Google Analytics” to enter your specific setup information.
There are two settings you have to change to get analytics tracking your site.
First, you have to enable the plug-in on the drop down menu at the top.
Second, you have to enter your tracking ID, that number that goes UA-XXXXXXXX-X which you get from the Google Analytics code block (which you will see setting up a new analytics account), right after the part that says “getTracker”:
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src='” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
try {
var pageTracker = _gat._getTracker(“UA-XXXXXXXX-X“);
pageTracker._trackPageview();
} catch(err) {}</script>
After you’ve entered your Tracking ID and enabled the plugin scroll down and click on update. (And by the way, if you’re embedding the code into your Template instead, that’s the code. It should go in the Footer.php file, or at the bottom of Index.php, right above the </body> tag.)
Now, if you want your WordPress dashboard to display your analytics information, you have to also authenticate the plug-in with Google, so that it can pull the data. Just click on the Authenticate this plugin link right under where you enabled the plug-in and log into Google. If you’re doing this for a client, make sure and use THEIR Google account so that only their analytics accounts show up, if you have multiple ones, they’ll be visible in WordPress.
Its nice to have that little bit of analytics data right in the WordPress control panel.
So that’s it, if you got all these steps, then within 24 hours you will start seeing analytics data in your Google Analytics account!












Recent Comments